Покупай больше - плати меньше
Основные настройки
Все настройки модуля доступны на одной странице - на странице в административном разделе сайта: Маркетинг - Покупай больше - плати меньше - Настройки.
Под маркетинговую программу нужно создать профиль.
Представлен широкий набор опций для реализации различных задач маркетинга. Кроме того, поддерживается многосайтовость, т.е. имеется возможность настроить разные скидки для разных сайтов на одном ядре.

Модуль автоматически генерирует правила работы с корзиной для каждого покупателя (посетителя) сайта.
ДОСТУПНЫЕ ОПЦИИ
- Активность - включает или отключает настроенный профиль (маркетинговая программа).
- Название - название профиля, обязательное поле, служит лишь для идентификации профиля, на функционал не влияет, можно задать произвольный.
- Сортировка - индекс сортировки профиля, на функционал не влияет, дополнительное поле для задания порядка профилям в админ. панели.
- Сайт - указывается на каких сайтах будет задействован профиль, выбор множественный.
- Тип назначения скидок - задает направление для применения скидок к товарам:
- по возрастанию цены
- убыванию цены
- по возрастанию ИД
- по убыванию ИД
- максимизировать скидки
- минимизировать скидки
В зависимости от выбранного типа идет подсчет товаров. Например:- Если выбрано по убыванию цены, то самым первым товаром будет считаться товар с наибольшей ценой и т.д., соответственно, самый дешевый товар будет последним в порядке
- Если выбран тип минимизировать скидки, то максимальные скидки будут накладываться на товары с наименьшей ценой.
- Если выбран тип максимизировать скидки, то максимальные скидки будут накладываться на товары с максимальной ценой.
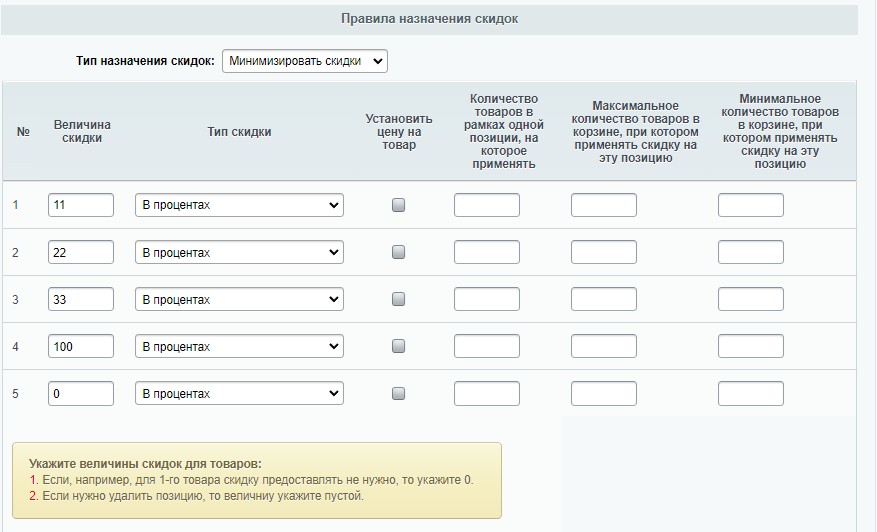
- Основная таблица правил назначения скидок. В этой таблице непосредственно задаются правила генерации скидок под каждую позицию товара в корзине.
- № - номер по порядку.
- Величина скидки - поле для указания размера скидки для соответствующей позиции в корзине.
- Тип скидки позволяет задать величину в процентах (%) или фиксировано.
- Установить цену на товар. По умолчанию модуль накладывает скидку на цену товара в корзине. Если отметить данную опцию, то цена будет равняться установленной величине. Внимание! 1С-Битрикс и многие разработчики типовых решений (шаблонов сайтов) округляют процент скидки на выводе в корзине.
- Количество товаров в рамках одной позиции, на которое применять. По умолчанию, в логике модуля за единицу товара считается разновидность товаров, т.е. количество считается от количества позиций в корзине, а не от количества одного и того же товара. Следовательно одна и та же скидка применяется ко всему количеству одного товара. Чтобы это изменить и служит данное поле. Например, если нужно, чтобы скидка применялась только к одному из всего количества одного и того же товара, то в данном поле нужно указать единицу.
- Максимальное количество товаров в корзине, при котором применять скидку на эту позицию. При указании значений в данное поле, скидка назначается, если только позиций в корзине не больше указанного значения. Например, если вы указали для третьей позиции скидку 15%, а максимум указали пять, то скидка в 15% на 3-й товар перестанет применяться если товаров в корзине больше 5-ти. Такой подход очень удобен, чтобы стимулировать покупателя получить большую скидку при большем наборе товаров.
- Минимальное количество товаров в корзине, при котором применять скидку на эту позицию. Используя данное поле можно указать при каком количестве позиций нужно применять скидку на товар. Например, нужно задать скидку 50% на вторую позицию, но при условии, что позиций в корзине минимум пять. И когда покупатель положит в корзину пять позиций, только тогда скидка на вторую позицию включится.
- Учитывать количество одного и того же товара. Т.к. модуль считает количество позиций (строк) в корзине, то данная опция служит для того, чтобы подогнать товары в корзине к этому.
Если включить данную опцию, то при увеличении количества одного и того же товара, данный товар будет дублироваться, т.е. создастся доп. позиция этого же товара, но количество останется равным единице. Но в этом случае, если корзина обновляется с помощью Ajax, то шаблон корзины должен учитывать добавление новых товаров. Например, в шаблоне по умолчанию это, к сожалению, на данный момент не выполняется.
Кроме того, создается служебное свойство товара в корзине, которое, при необходимости, можно скрыть или стилистически, или, изменив шаблон компонента корзины.
Как доработать этот момент описано в статье Обновление корзины 1С-Битрикс методом Ajax.Если вы хотите миновать промежуточный шаг с корзиной, а сразу использовать форму заказа с управляемым составом корзины, то рекомендуем рассмотреть модуль Шаблон формы заказа с управляемой корзиной, т.к. в этом шаблоне доп. манипуляций не требуется при включеннии данной опции.
- Не учитывать товары, для которых применены купоны скидок на товар. При указании опции, если на товары применены купоны скидок, то они будут игнорироваться. Т.е. не будет происходить их подсчет и назначение скидок. Т.е. они будут просто проигнорированы, как будто их нет в корзине. Таким образом не будут накладываться дополнительные скидки на товары, на которые уже применены купоны.
- Применять акцию, если только применены купоны скидок на товар. В отличие от предыдущего, наоборот, при указании опции, будут подсчитываться и назначаться скидки к товарам, для которых уже применены купоны скидок. Этот подход удобен, например, если есть необходимость устроить закрытую распродажу. Можно создать нулевую скидку (значение 0,00000001, т.к. нулевую система не даст сохранить), создать купон(ы), предоставить их нужным категориям покупателей и правила модуля Покупай больше - плати меньше, будут срабатывать только после активации этих купонов.
ОГРАНИЧЕНИЯ
Предусмотрены ограничения на применение скидок модулем. Названия данных опций говорят сами за себя, поэтому их просто перечислим:
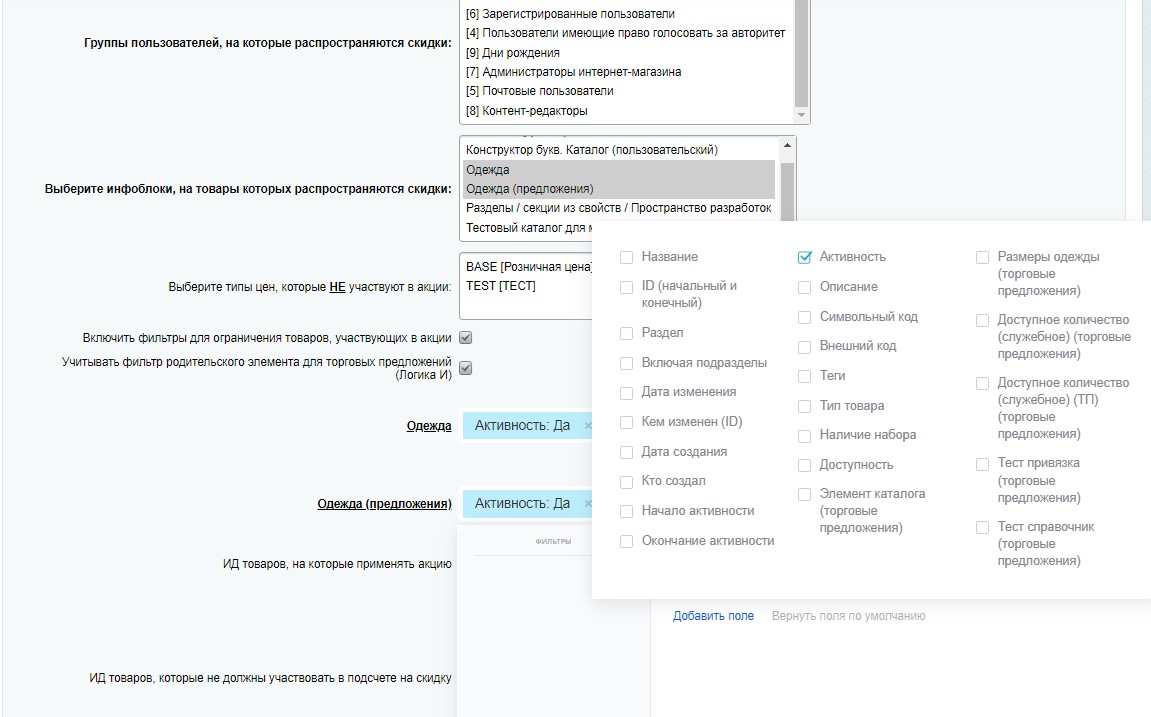
- Группы пользователей, на которые распространяются скидки.
- Выбор инфоблоков, на товары которых распространяются скидки1.
- Выбор типов цен, которые НЕ участвуют в акции1.
- Включить фильтры для ограничения товаров, участвующих в акции1.
- Учитывать фильтр родительского элемента для торговых предложений (Логика И) - если используются торговые предложения1.
- ИД товаров, на которые применять акцию1.
- ИД товаров, которые не должны участвовать в подсчете на скидку1.

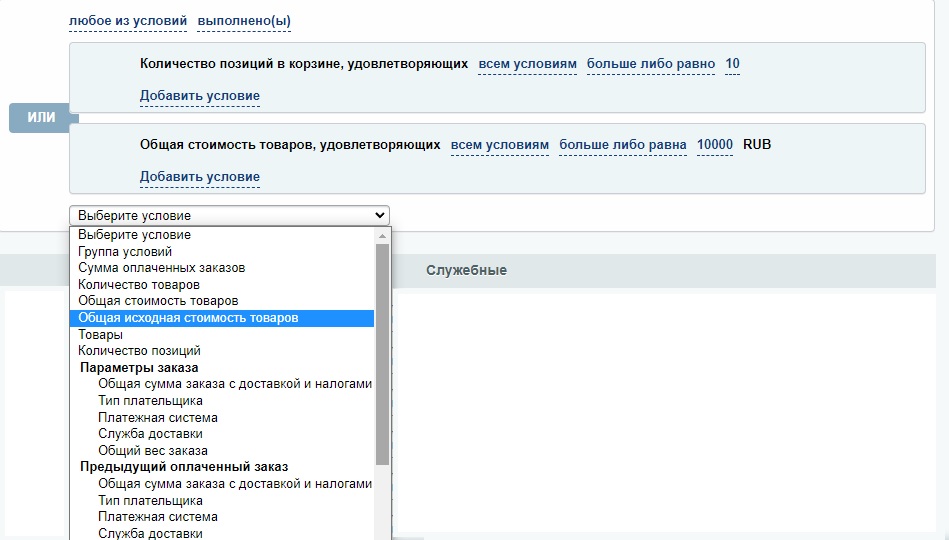
ДОПОЛНИТЕЛЬНЫЕ УСЛОВИЯ
Интерфейс аналогичен дополнительным условиям в правилах работы с корзиной. Условия не ограничивают позиции, участвующие в подсчете, лишь накладываются на, сгенерированные модулем, правила работы с корзиной. Далее, применять правило или нет, высчитывает система, т.е. цмс 1С-Битрикс.

Служебные настройки
Модуль в своей работе использует стандартные правила работы с корзиной от 1С-Битрикс, поэтому нужно хорошо понимать особенности и принцип работы этих правил.
Модулем для каждого покупателя (посетителя интернет-магазина) генерируются правила, согласно настроенной программе в настройках модуля. Поэтому, чтобы успешно комбинировать работу правил, созданных модулем и созданных Вами вручную (если такие есть), нужно четко знать и понимать такие моменты как:
- Приоритет применимости
- Индекс сортировки в уровне приоритета
- Прекратить применение скидок на текущем уровне приоритетов
- Прекратить дальнейшее применение правил
Кроме того есть опция активации / деактивации модуля и механизм очистки правил после деактивации модуля.
Дополнительные возможности
Обновление корзины 1С-Битрикс методом Ajax
При включении опции Учитывать количество одного и того же товара в модуле Покупай больше - плати меньше появляются ряд особенностей.
Главное - это при добавлении количества одного и того же товара, данный товар дублируется в корзине, т.е. создается новая аналогичная позиция, количество же каждого в итоге равно единице. Например, если вы добавили 10 штук Товара 1, то в корзине появится 10 строчек этого же товара. У каждой этой позиции создается служебное свойство корзины с кодом scoder_buymore_property со случайным значением. Данное свойство не должно стать проблемой, т.к. можно скрыть его стилистически.
Внимание: В статье приведены фрагменты кода, описывающие принцип реализации, а не полностью рабочий продукт. В приведенном ниже коде пропущены необходимые для php конструкции, а перед html-тегами добавлен пробел, для того, чтобы код не воспринимался как исполнительный.
Для внедрения рекомендуется обратиться к разработчикам.
Большинство стандартных шаблонов корзины bitrix:sale.basket.basket, в том числе и шаблон корзины по умолчанию от 1С-Битрикс не учитывает автоматического добавления позиций в корзине, поэтому их нужно немного доработать. Для этого после модификаций в корзине, его нужно обновить с помощью Ajax.
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/header.php");
$APPLICATION->SetTitle("Корзина");
//ОПРЕДЕЛЯЕМ БЛОК КУДА БУДЕТ ВСТАВЛЯТЬСЯ КОД КОРЗИНЫ ПОСЛЕ AJAX ЗАПРОСА
< div id = "sc-cart">
if (htmlspecialcharsEx($_REQUEST["SCODER_AJAX"] == "Y"))
$GLOBALS['APPLICATION']->RestartBuffer();
$APPLICATION->IncludeComponent(
"bitrix:sale.basket.basket",
"",
array(
"COUNT_DISCOUNT_4_ALL_QUANTITY" => "N",
"COLUMNS_LIST" => array(
0 => "NAME",
1 => "DISCOUNT",
2 => "PRICE",
3 => "QUANTITY",
4 => "SUM",
5 => "PROPS",
6 => "DELETE",
7 => "DELAY",
),
"AJAX_MODE" => "N",
"AJAX_OPTION_JUMP" => "N",
"AJAX_OPTION_STYLE" => "Y",
"AJAX_OPTION_HISTORY" => "N",
"PATH_TO_ORDER" => "/personal/order/make/",
"HIDE_COUPON" => "N",
"QUANTITY_FLOAT" => "N",
"PRICE_VAT_SHOW_VALUE" => "Y",
"TEMPLATE_THEME" => "site",
"SET_TITLE" => "Y",
"AJAX_OPTION_ADDITIONAL" => "",
"OFFERS_PROPS" => array(
0 => "SIZES_SHOES",
1 => "SIZES_CLOTHES",
2 => "COLOR_REF",
),
),
false
);
if (htmlspecialcharsEx($_REQUEST["SCODER_AJAX"] == "Y"))
die();
< /div>
CJSCore::Init(array("jquery","ajax")); //ПОДКЛЮЧАЕМ JS БИБЛИОТЕКИ. ЕСЛИ ОНИ УЖЕ ПОДКЛЮЧЕНЫ В ШАБЛОНЕ САЙТА, ТО НЕТ НЕОБХОДИМОСТИ В ПОВТОРНОМ ПОДКЛЮЧЕНИИ
< script type="text/javascript">
BX.ready(function(){
BX.addCustomEvent('onAjaxSuccess', function(e,dd){
if (dd.url == "/bitrix/components/bitrix/sale.basket.basket/ajax.php")
{
//определяем текучий адрес страницы
var url = window.location.href.split('?')[0];
BX.ajax({
url: url,
method: 'POST',
data: {'SCODER_AJAX':'Y'},
onsuccess: function(data){
$("#sc-cart").html(data);
},
});
}
});
});
< /script>
require($_SERVER["DOCUMENT_ROOT"]."/bitrix/footer.php");
Приведенный код считывает изменения на странице корзины и обновляет ее повторно после выполнения всех расчетов.
