Rest API для БУС. Бэкенд мобильных приложений
Установка и настройка модуля
Модуль устанавливается стандартно, подробно об этом написано на сайте 1С-Битрикс - установка модулей.
После установки модуля в дереве визуального редактора (Scoder - Rest API - Rest API для БУС) должен появится компонент - Rest API для БУС (scoder:api). Если у вас такого нет, то обновите кэш визуального редактора.
Параметры компонента:
- Проверять АПИ ключ - не обязательный параметр. Используется если нужно обезопасить свое приложение, чтобы модуль отвечал только при совпадении АПИ ключа.
- АПИ ключ - уникальный код, служит для проверки с ключом из внешнего источника, если не совпадает то вернет ошибку.
- АПИ ключ с внешнего источника - в данный параметр необходимо указать код, который приходит из внешнего источника (приложения), должен совпадать с АПИ ключом, иначе модуль будет считать, что приложение не знакомо и вернет ошибку.
- Включить поддержку ЧПУ - стандартный параметр для комплексного компонента, используется для включения/отключения режима ЧПУ компонента. Обязательно включить.
- Каталог ЧПУ (относительно корня сайта) - стандартный параметр для комплексного компонента, рекомендуем оставить как есть, если включили поддержку ЧПУ.
- Страница методов - стандартный параметр для комплексного компонента, рекомендуем оставить как есть, если включили поддержку ЧПУ.
Для уменьшения нагрузки на сайта и оптимальности работы приложения данную страницу рекомендуем создать в упрощенном виде, без визуальной части:
define('NO_AGENT_CHECK', true);
define("STOP_STATISTICS", true);
require($_SERVER['DOCUMENT_ROOT'].'/bitrix/modules/main/include/prolog_before.php');
$APPLICATION->IncludeComponent(
"scoder:api",
".default",
array(
"CHECK_API_KEY" => "Y",
"API_KEY" => "test",
"API_KEY_REQUEST" => $_REQUEST["api_key"],
"COMPONENT_TEMPLATE" => ".default",
"SEF_MODE" => "Y",
"SEF_FOLDER" => "/app/",
"SEF_URL_TEMPLATES" => array(
"index" => "#MODE#",
)
),
false
);
К созданной Вами странице, где размещен компонент scoder:api, необходимо обращаться из приложения. Если вы разместили компонент на странице ваш_сайт/app/index.php и настроили его согласно примеру выше, то из приложения нужно обратиться к соответствующему методу, например, ваш_сайт/app/iblock.element.list и с нужными входящими параметрами, подробности по каждому методу читайте далее по докумнетации.
Тот или иной метод возвращает код страницы и результат выполнения команды или текст ошибки, если команда по какой либо причине не сработала.
Инфоблоки
Элементы инфоблока
Список элементов инфоблока
iblock.element.list - название метода. Возвращает список список элементов инфоблока согласно заданному параметру.
В качестве входного параметра может принимать параметры аналогичные методу CIBlockElement::GetList.
Параметры:
- order - объект полей для сортировки, по умолчанию {"ID":"ASC", "SORT":"ASC", "NAME": "ASC"}.
- filter - объект полей для фильтра, по умолчанию {}.
- group - объект полей для группировки, по умолчанию false.
- nav - объект полей для постраничной навигации, по умолчанию false.
- select - объект полей для возвращаемых полей, по умолчанию {}.
Например:
{"order": {"ID": "ASC"},
"filter": {
"IBLOCK_ID":ИД_ИНФОБЛОКА,
"ACTIVE": "Y"
},
"nav":{"nTopCount": 2},
"group":{},
"select": ["ID","IBLOCK_ID","NAME"]
}
Пример из постмана:

Добавление элемента инфоблока
iblock.element.add - название метода. Добавляет элемент инфоблока согласно заданным параметрам.
В качестве входного параметра может принимать параметры аналогичные методу - CIBlockElement::Add.
Параметры:
- fields - объект, содержащий значения полей элемента инфоблоков.
{
"fields": {
"IBLOCK_ID":"ИД_ИНФОБЛОКА",
"ACTIVE": "Активность, Y/N",
"NAME": "Название элемента инфоблока",
"CODE": "Символьный код элемента инфоблока"
}
}
Пример из Постмана:

Редактирование элемента инфоблока
iblock.element.update - название метода. Редактирует элемент инфоблока согласно заданным параметрам.
В качестве входного параметра может принимать параметры аналогичные методу - CIBlockElement::Update.
Параметры:
- id - ид редактируемого элемента инфоблока.
- fields - объект, содержащий значения полей элемента инфоблоков.
{
"id": "ИД_ЭЛЕМЕНТА_ИНФОБЛОКА",
"fields": {
"IBLOCK_ID":"ИД_ИНФОБЛОКА",
"ACTIVE": "Активность, Y/N",
"NAME": "Название элемента инфоблока",
"CODE": "Символьный код элемента инфоблока"
}
}
Пример из Постмана:

Удаление элемента инфоблока
iblock.element.update - название метода. Редактирует элемент инфоблока согласно заданным параметрам.
В качестве входного параметра может принимать параметры аналогичные методу - CIBlockElement::Update.
Параметры:
- id - ид удаляемого элемента инфоблока.
{
"id": "ИД_ЭЛЕМЕНТА_ИНФОБЛОКА",
}
Пример из Постмана:

Примеры
Интеграция 1С-Битрикс с сервисом мобильных приложений imshop.io с помощью модуля scoder.api
Как мы помогли нашим клиентам подружить их мобильное приложение, реализованное с помощью взаимодействия с сервисом imshop.io. Заложена работа со следующими объектами:
I. Профиль пользователя
- Авторизация (регистрация) по номеру телефона + SMS.
- Получение и редактирование данных учётной записи.
II. Доставки.
III. Оплаты.
IV. Заказ
Для реализации задачи используется тиражный модуль Scoder: Rest API для БУС. Бэкенд мобильных приложений и разработали вспомогательный модуль Scoder: Инструменты разработчика [scoder.tools], аккумулирующий доработки по задаче (кодировка вспомогательного модуля может отличаться от кодировки вашего сайта, в этом случае нужно вручную поменять кодировку языковых файлов модуля).
Для внедрение описанного подхода потребуется помощь программистов. Мы также можем в этом помощь, но за отдельное вознаграждение. Обратиться за помощью можно в наш чат в правом нижнем углу нашего сайта. Но оставляем за собой право отказать в доработке без объяснения причин.
На сайте создана страница /apimob/index.php и размещен компонент scoder:api, согласно документации. Настроен ЧПУ для компонента.
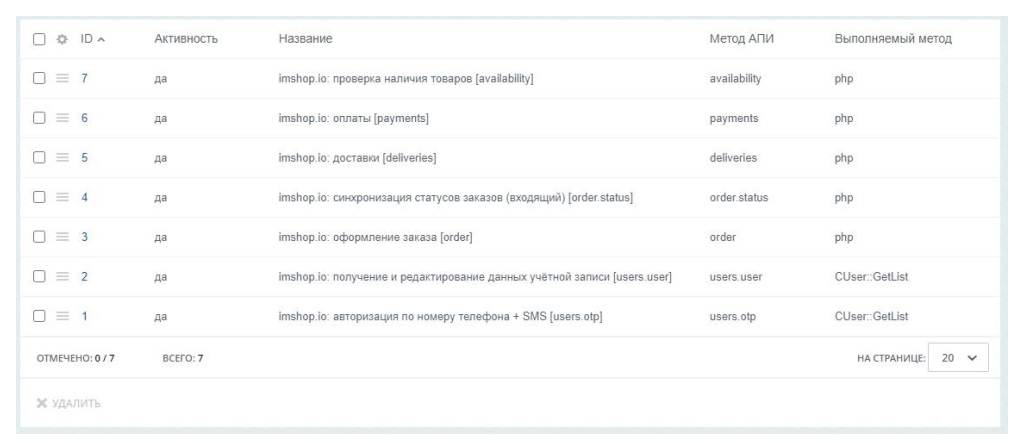
В конструкторе запросов модуля scoder.api (Сервисы - Scoder: Rest API для БУС - Профили) созданы необходимые профили:

Поле Метод АПИ соответствует адресу страницы относительно созданной папки /apimob/, куда нужно обращаться для получения требуемой информации.
Следовательно УРЛ сайта, куда необходимо обращаться из приложения:
- Авторизация (регистрация) по номеру телефона + SMS: /apimob/users.otp
- Получение данных учётной записи: /apimob/users.user
- Редактирование данных учётной записи: /apimob/users.user.update
- Доставки: ваш-сайт/apimob/deliveries Оплаты: /apimob/payments
- Оформление заказа: /apimob/order
- Синхронизация статусов заказов: /apimob/order.status
- Проверка наличия товара: /apimob/availability
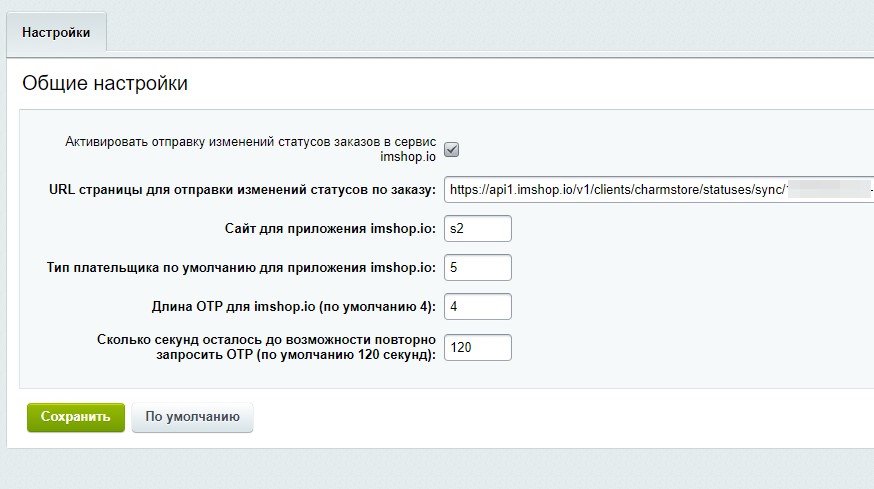
Служебный модуль Scoder: Инструменты разработчика [scoder.tools] содержит в себе необходимые функции и обработчики событий, преобразующие данные (ответы), согласно требованиям imshop.io. Имеет следующие настройки (Настройки - Настройки продукта - Настройки модулей - Scoder: Инструменты разработчика):
- Активировать отправку изменений статусов заказов в сервис imshop.io. При включенной опции, при изменениях статусов заказов на стороне веб-сайта, информация будет передаваться на сервис imshop.io на адрес, указанный в следующей опции.
- URL страницы для отправки изменений статусов по заказу - предоставляется менеджером сервиса imshop.io.
- Сайт для приложения imshop.io - указывается ид сайта, который будет присвоен заказам при их создании через приложение imshop.io.
- Тип плательщика по умолчанию для приложения imshop.io - указывается ид типа плательщика, который будет присвоен заказам при их создании через приложение imshop.io.
- Длина OTP для imshop.io (по умолчанию 4).
- Сколько секунд осталось до возможности повторно запросить OTP (по умолчанию 120 секунд).

ПРИМЕЧАНИЯ:
I. Службы доставки, согласно документации, могут быть 2-х типов:
- type — тип (delivery, pickup — доставка или самовывоз).
Тот или иной тип определяется по наличию фразы “самовывоз” в названии или описании службы. Перечень служб доставки в админке Битрикс: Магазин - Настройки - Службы доставки.
II. Платежные системы, согласно документации, могут иметь следующие типы (type):
- cash - оплата наличными,
- card_on_delivery - картой курьеру или при получении,
- card - картой в приложении,
- iOS - Apple Pay,
- android - Google Pay (в разработке у сервиса).
Тип платежной системы указывается в поле “Код” в карточке редактирования платежной системы. Перечень доступен по адресу в админке сайт на 1C-Битрикс: Магазин - Настройки - Платежные системы.
Если данное поле "Код" пусто, то платежная система не передается.
III. Авторизация. В качестве модуля для отправки СМС используется модуль коллег - Авторизация по номеру телефона.... У вас, скорее свой модуль или используете родные возможности 1С-Битрикс, следовательно необходимо будет внеси корректировки во фрагмент кода, отвечающий за отправку СМС в вспомогательном модуле scoder.tools.
Дублирование пользователей в инфоблоки на ЦМС 1С-Битрикс
Материал подробно рассмотрен в статье - Дублирование пользователей в инфоблоки на ЦМС 1С-Битрикс.
